Front-end Web Development: (Angular Vs React Vs Vue)
Whenever we starts our work in the field of Front-end web development for the first time we generally get into a great dilemma that what we should choose with which we can go ahead.
There is lots of things which will affect the development of our project so it is necessary to look each and every details or features one can provide by frameworks, library and API and which one is best suited for the project.
The one of the biggest question in newbies mind in present software world is which Front-end web development framework they use or to learn, i.e. Angular JS or React JS or Vue JS.
These three are the most popular frameworks which are used for the Front-end web development. Actually React JS is not a Framework but it is a library.
Before moving forward let's clear few terms, most of the person treat library and framework equally but there is a difference.
Basically both frameworks and libraries are code written by someone in order to solve common problems.
The technical difference between a framework and library lies in a term called inversion of control.
When you use a library, you are in charge of the flow of the application. You are choosing when and where to call the library. When you use framework, the framework is in charge of the flow. It provides some places for you to plug in your code, but it calls the code you plugged in as needed.
In order to better understand Framework let's go ahead by looking how and when they came into picture.
- PayPal
- Telegram
- Nike
- Google
- Forbes
- RxJS: It introduces the concept of reactive programming to JS.
- Angular CLI: It is a powerful command line interface.
- Angular Universal: It is used for server side rendering.
In 2013 ReactJS came into picture, It is an open-source front-end library used for development of single-page or mobile applications. It was introduced by Facebook, it was created for the purpose of targeting specific needs at Facebook for the news feed section, and continues to be maintained.
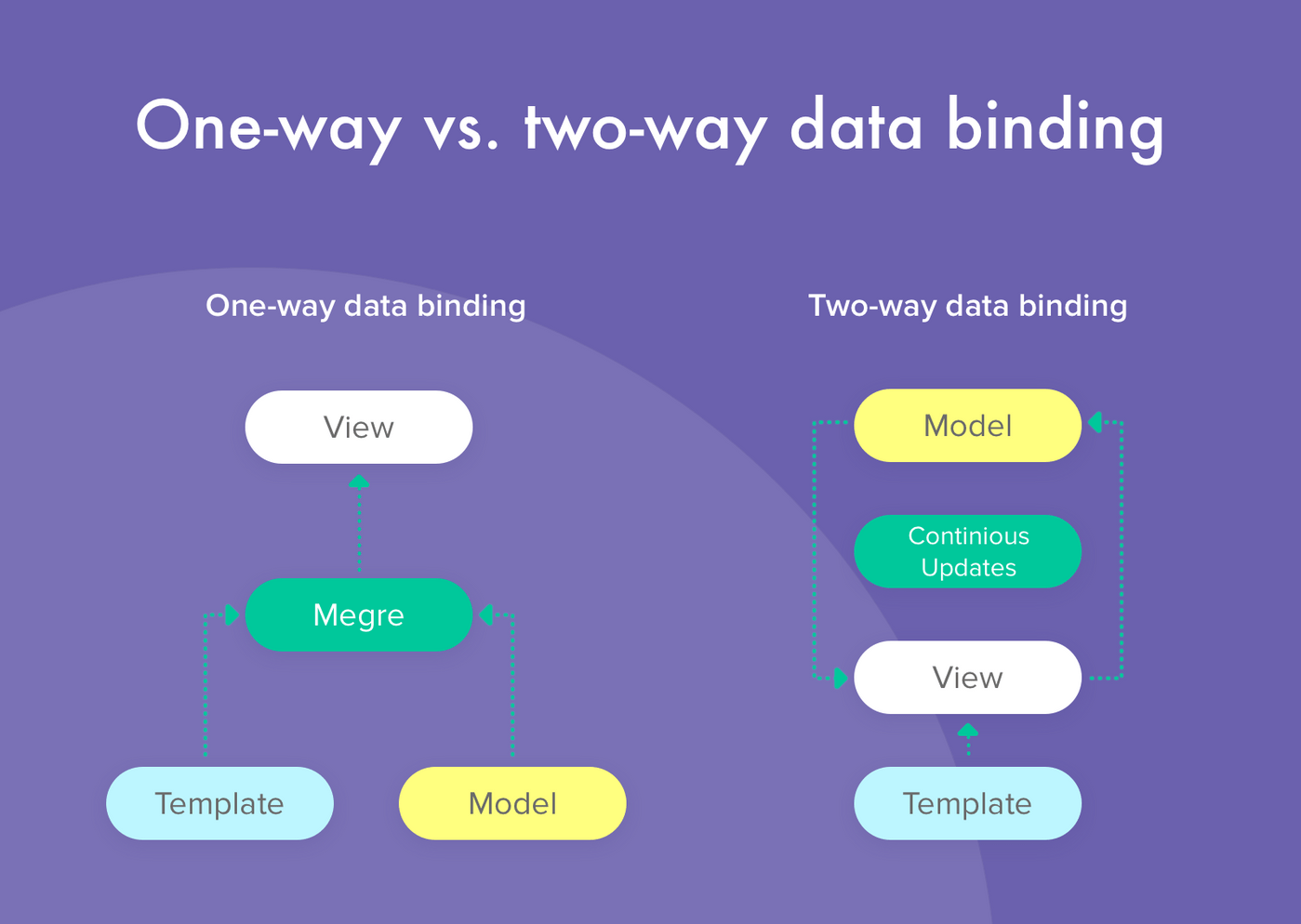
React uses one-way binding, while designing a react application developers often nest child components within higher-order parent components.
One-way binding makes the code more stable and also makes debugging easy.
React approaches building UIs by breaking them into components. Each components manages their own state and pass those states through props. whenever you are implementing react you will need multiple integrations and supporting tools such as,
- Redux: A state container which speeds up the work of react in large apps.
- Babel: Converts JSX into JavaScript for the app to be understood by browsers.
- Webpack: A standard module bundler.
- Uber
- Netflix
Vue’s traditional separation of concerns into HTML, CSS, and JS makes it easier even for beginner front-end developers to learn how to create Web applications. HTML templates are also familiar to most Web designers, and thus improve collaboration between developers and designers.
The major issue with the AngularJS is that it works on Real DOM and on the other hand react is quite complex and also the integration is quite complex, but now keeping in mind about various issues Evan developed Vue which work on Virtual DOM and integration of Vue on any project as per the project requirement with very ease.
Here are some of the companies which uses Vue JS,
- Euronews
- Vice
- Trustpilot
- Behance
Vue.js and React are both great tools for building interactive user interfaces. To choose which one is better for your next project, you have to take a number of factors into account, including your specific use case, your business needs, environment, developer availability, budget, and the timeframe you’re working with.
Vue is light weight, easy to learn. Because of its familiar templating syntax and use of components, integrating or migrating existing projects to Vue is faster and smoother. For that reason, Vue.js is great for startups but can be just as well used in large-scale applications.
Performance-wise, Vue.js is on a par with React. However, final results essentially depend on optimization efforts and application size. The documentation is excellent, explaining everything in minute detail.
Vue has official packages for state management, routing, or server-side rendering, which come with up-to-date support and ensure synchronization throughout your system. With Vue CLI 3 and Vue UI, setting up a project and preparing it for deployment is lightning fast. This, in turn, helps build MVPs in a quick and efficient manner.
React, on the other hand, is a veteran of the JS field. With corporate support, a large community, and an even bigger ecosystem, React is great for building complex enterprise application. Also, the job market is booming with experienced React developers, so you won’t find yourself in short supply of specialists. Because its maturity and community, reaching out for help and getting a prompt and detailed answer is more or less guaranteed.







Nice Info Mukesh
ReplyDeleteGood work
ReplyDelete